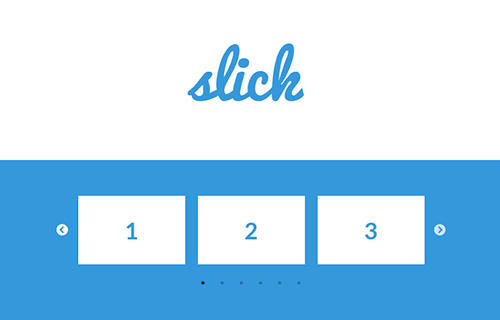
Адаптивная карусель на jQuery
Адаптивная карусель на jQuery для сайта. Демо и исходники.
Настройки карусели:
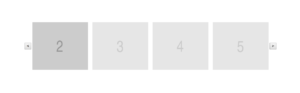
1 2 3 4 5 6 | $(".regular").slick({
dots: false, // показывать кнопки-индикаторы
infinite: false, // после последнего элемента выводится опять первый
slidesToShow: 4, // количество видимых элементов
slidesToScroll: 1 // шаг прокрутки
}); |
$(".regular").slick({ dots: false, // показывать кнопки-индикаторы infinite: false, // после последнего элемента выводится опять первый slidesToShow: 4, // количество видимых элементов slidesToScroll: 1 // шаг прокрутки });
Официальный сайт с расширением для карусели: http://kenwheeler.github.io/slick

Дополнительные материалы курса:
Зарегистрируйтесь для получения материалов к урокам!
Предыдущая статья
Таймер обратного отсчёта на JavaScript
Следующая статья
Синтаксис препроцессора SASS и SCSS


Практическое применение препроцессора pug
88446 Views /
8 комментариевЕдиницы измерения css для блочных элементов
92424 Views /
5 комментариевЕдиницы измерения в css
17789 Views /
8 комментариевПолезные миксины для адаптива на SASS и LESS
15576 Views /
8 комментариев













27 марта 2018 /
5957 Views /
5 комментариев