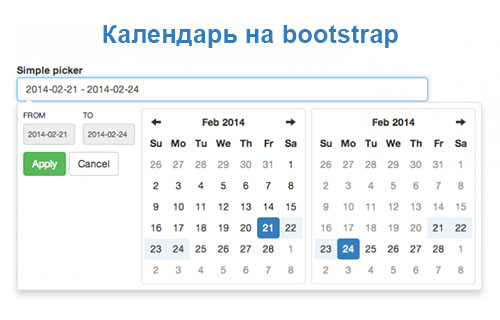
Календарь на bootsrap
В данной статье мы рассмотрим решение для стилизации поля input с типом date — Date Range Picker. данная библиотека позволяет создать календарь bootsrap.
Если макет подразумевает наличие формы с текстовым полем типа дата, то мы сразу столкнёмся с разным отображением календаря для каждого браузера. Такая ситуация не устроит заказчика, если вы фрилансер и придётся искать решение для одинаковой стилизации этого элемента. О таком решении и пойдёт речь.
Date Range Picker
Ссылка на официальный сайт daterangepicker
Данная библиотека имеет ряд решений, которые включают как выбор конкретной даты, так и диапазонов.
Подключение:
1 2 3 4 5 6 7 8 | <!-- Include Required Prerequisites --> <script type="text/javascript" src="//cdn.jsdelivr.net/jquery/1/jquery.min.js"></script> <script type="text/javascript" src="//cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/bootstrap/3/css/bootstrap.css" /> <!-- Include Date Range Picker --> <script type="text/javascript" src="//cdn.jsdelivr.net/bootstrap.daterangepicker/2/daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/bootstrap.daterangepicker/2/daterangepicker.css" /> |
Вывод календаря на странице:
1 | <input type="date" class="form-control" class="mydate" name="date" placeholder="Дата"> |
1 2 3 4 5 6 | $('.mydate').daterangepicker({ singleDatePicker: true, locale: { format: 'DD.MM.YYYY' } }); |

















7 февраля 2018 /
9468 Views /
8 комментариев