Таймер обратного отсчёта на jQuery
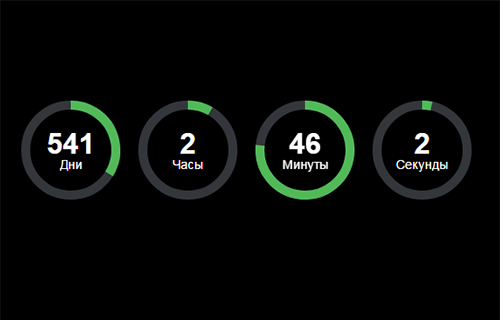
Сегодня хочу вам продемонстрировать скрипт Circular Countdown jQuery Plugin, это скрипт обратного отсчёта с использованием css, html и jQuery. В этой статье вы найдёте описание настроек данного скрипта обратного отсчёта на jquery и мою сборку, которую вы можете скачать легко адаптировать под ваши проекты.
Настройка таймера обратного отсчёта
Все основные стили таймера настраиваются через javascript (в файле index.html):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | startDate:"2014/08/01 12:30:00", // дата начала отсчёта
endDate:"2018/12/15 12:30:00", // дата завершения
timeZone:+3, // часовой пояс (Москва)
// показать/скрыть дни, часы, минуты, секунды
showDay:true,
showHour:true,
showMinute:true,
showSecond:true,
// внешний отступ
margin:10,
// размер окружности
dayDiameter:110,
hourDiameter:110,
minuteDiameter:110,
secondDiameter:110,
// толщина активной линии
dayBgWidth:10,
hourBgWidth:10,
minuteBgWidth:10,
secondBgWidth:10,
// толщина подложки активной линии
dayCircleWidth:10,
hourCircleWidth:10,
minuteCircleWidth:10,
secondCircleWidth:10,
// цвет активной линии
dayBgColor:"#33363B",
hourBgColor:"#33363B",
minuteBgColor:"#33363B",
secondBgColor:"#33363B",
// цвет подложки активной линии
dayCircleColor:"#51B958",
hourCircleColor:"#51B958",
minuteCircleColor:"#51B958",
secondCircleColor:"#51B958",
// размер цифр
dayCounterFontSize:32,
hourCounterFontSize:32,
minuteCounterFontSize:32,
secondCounterFontSize:32,
// размер текста
dayTextFontSize:14,
hourTextFontSize:14,
minuteTextFontSize:14,
secondTextFontSize:14,
// цвет цифр
dayCounterFontColor:"#fff",
hourCounterFontColor:"#fff",
minuteCounterFontColor:"#fff",
secondCounterFontColor:"#fff",
// цвет текста
dayTextFontColor:"#fff",
hourTextFontColor:"#fff",
minuteTextFontColor:"#fff",
secondTextFontColor:"#fff",
// замена надписей
dayText:"Дни",
hourText:"Часы",
minuteText:"Минуты",
secondText:"Секунды",
// верхний внешний отступ
dayTextMarginTop:0,
hourTextMarginTop:0,
minuteTextMarginTop:0,
secondTextMarginTop:0,
//функция по завершении работы таймера
onFinish:function(){} |
Дополнительные материалы курса:
Зарегистрируйтесь для получения материалов к урокам!













22 июня 2017 /
6151 Views /
8 комментариев