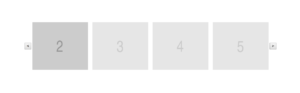
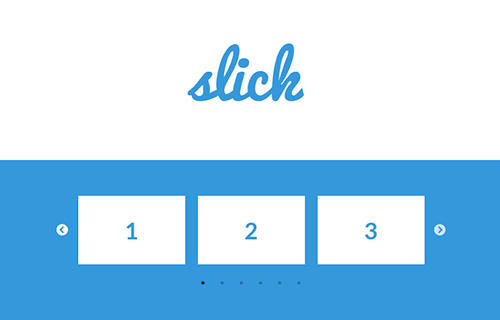
Адаптивная карусель на jQuery
Адаптивная карусель на jQuery для сайта. Демо и исходники.
Настройки карусели:
1 2 3 4 5 6 | $(".regular").slick({
dots: false, // показывать кнопки-индикаторы
infinite: false, // после последнего элемента выводится опять первый
slidesToShow: 4, // количество видимых элементов
slidesToScroll: 1 // шаг прокрутки
}); |
$(".regular").slick({ dots: false, // показывать кнопки-индикаторы infinite: false, // после последнего элемента выводится опять первый slidesToShow: 4, // количество видимых элементов slidesToScroll: 1 // шаг прокрутки });
Официальный сайт с расширением для карусели: http://kenwheeler.github.io/slick

Дополнительные материалы курса:
Зарегистрируйтесь для получения материалов к урокам!
Предыдущая статья
Таймер обратного отсчёта на JavaScript
Следующая статья
Синтаксис препроцессора SASS и SCSS


Практическое применение препроцессора pug
99196 Views /
8 комментариевЕдиницы измерения css для блочных элементов
103632 Views /
5 комментариевЕдиницы измерения в css
18658 Views /
8 комментариевПолезные миксины для адаптива на SASS и LESS
15881 Views /
8 комментариев













27 марта 2018 /
6169 Views /
5 комментариев