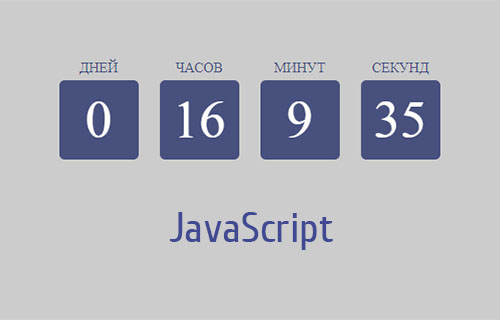
Таймер обратного отсчёта на JavaScript
В данном уроке мы рассмотрим как создать таймер обратного отсчёта на чистом JavaScript.
Вывод таймера (index.html)
Вывод значений нашего таймера будет осуществляться через id в соответствующие элементы span.
1 2 3 4 5 6 | <div id="timer"> <div><i>Дней</i><span id="days"></span></div> <div><i>Часов</i><span id="hours"></span></div> <div><i>Минут</i><span id="minutes"></span></div> <div><i>Секунд</i><span id="seconds"></span></div> </div> |
Программирование логики таймера таймера (timer.js)
В теле функции initializeTimer мы инициализируем наш таймер и пишем логику изменений чисел в случае когда одно из них становится равным нулём:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | function initializeTimer() {
var endDate = new Date(2018,2,28);
var currentDate = new Date();
var seconds = (endDate-currentDate) / 1000;
if (seconds > 0) {
var minutes = seconds/60;
var hours = minutes/60;
var days = hours / 24;
minutes = (hours - Math.floor(hours)) * 60;
days = Math.floor(days);
hours = Math.floor(hours)- days * 24;
seconds = Math.floor((minutes - Math.floor(minutes)) * 60);
minutes = Math.floor(minutes);
setTimePage(days, hours,minutes,seconds);
function secOut() {
if (seconds == 0) {
if (minutes == 0) {
if (hours == 0) {
if(days == 0){
showMessage(timerId);
}
else{
days--;
hours = 24;
minutes = 59;
seconds = 59;
}
}
else {
hours--;
minutes = 59;
seconds = 59;
}
}
else {
minutes--;
seconds = 59;
}
}
else {
seconds--;
}
setTimePage(days, hours,minutes,seconds);
}
timerId = setInterval(secOut, 1000)
}
else {
alert("Установленая дата уже прошла");
}
} |
Теперь необходимо вызвать функцию с нашим таймером:
1 2 3 4 | window.onload = function()
{
initializeTimer();
} |
Осталось только описать функцию setTimePage, которая выводит значения нашего таймера в соответствующие элементы span
1 2 3 4 5 6 7 8 9 10 11 12 | function setTimePage(d,h,m,s) {
var days = document.getElementById("days");
var hours = document.getElementById("hours");
var minutes = document.getElementById("minutes");
var seconds = document.getElementById("seconds");
days.innerHTML = d;
hours.innerHTML = h;
minutes.innerHTML = m;
seconds.innerHTML = s;
} |
Настройка таймера обратного отсчёта
Нужно лишь установить нужную дату окончания акции (таймера). Это делается через переменную:
1 | var endDate = new Date(2018,2,28); |
Порядок задания значения даты: год, месяц, день. Нумерация месяца начинается с нуля!
Дополнительные материалы курса:
Зарегистрируйтесь для получения материалов к урокам!

















27 марта 2018 /
11439 Views /
8 комментариев