Проектирование пользовательского интерфейса
Начиная работу над пользовательским интерфейсом, Вы должны помнить и придерживаться принципов проектирования. Они – ключ к грамотной композиции. Благодаря принципам проектирования ваш интерфейс будет работать как единый слаженный организм.
Разумное и правильное проектное решение через неделю может оказаться неправильным. Но проблема не в этом, а в том, чтобы не оставить это без внимания. (Мартин Фаулер)
Давайте пройдемся по основным принципам проектирования.
1. Целевая аудитория
Говорят «Нужно знать своего врага в лицо». В нашем случае мы также обязаны знать своего пользователя, для кого именно мы создаем интерфейс.

Ведь в конечном итоге наша цель сводится к тому, чтобы удержать посетителя, а для этого Вы должны побывать в его шкуре, прочувствовав его ощущения, эмоции и поступки. Только тогда Вы поймете, что и как нужно сделать.
2. Прозрачность интерфейса
«Хороший дизайн виден сразу. Отличный дизайн незаметен» (Джо Спарано)
Это чистейшая правда. Вся работа Вашего интерфейса должна сводиться к тому, чтобы сделать максимально комфортным пребывание пользователя. Интерфейс должен быть легким для освоения и не создавать перед пользователем преграду, которую он должен будет преодолеть, чтобы приступить к работе. Пользователь не должен замечать и зацикливаться на каких-либо элементах дизайна, это совершенно ненужная нагрузка, которая впоследствии приведет к замешательству и негативным эмоциям.
3. Избавьтесь от мыслей: «Что я забыл(а)»
Большую часть времени дизайнер тратит не на работу в редакторе, отрисовывая блоки, а на процесс планирования проекта у себя в голове. В идеале мы должны ускорить этот период, чтобы работа была продуктивнее. Эту мысль очень легко воплотить в реальность — ЗАПИСЫВАЙТЕ. Не старайтесь удержать все в голове – это невозможно, Вы стопроцентно что-то упустите и придется все переделывать. Как только Вам пришла в голову идея – перенесите ее на листок бумаги и смело выдворяйте ее из мозга, освобождая место для новых мыслей.
4. Больше практики
Бывает так, что сидишь над проектом и упорно его обдумываешь, прогоняешь в голове сотни вариантов в поисках лучшего, и наконец построишь в воображении «воздушный замок», который при переносе в редактор превращается в совсем не то, что нам хотелось. Не засиживайтесь долго над планированием проекта. Начните проектировать раньше.
Гораздо легче создать изначально простенькую версию сайта и уже потом на наглядном примере ее дорабатывать. Причем не забывайте о вдохновении, которое приходит только во время Вашей активной работы, а мыслительную прострацию оставьте философам.
Сразу ничего не получается. Старайтесь выжать как можно больше переделок – ведь с каждым разом мы будете отшлифофывать свой проект все лучше.
5. Новое – хорошо забытое старое?
Не забывайте, что люди каждый день пользуются другими интерфейсами. В погоне за тем, чтобы выделиться на фоне других, не убегите слишком далеко. Придержите коней: Вам не нужно придумывать заново велосипед.

Изучите структуры других интерфейсов и возьмите их на заметку и за основу. Благодаря такому подходу Ваши пользователи быстро освоятся и им будет легко взаимодействовать с Вашим проектом.
6. Визуальная иерархия
Вы должны направлять своего пользователя, показывая цветом, положением, размером, негативным пространством вокруг объекта степень важности каждого элемента. Если Вы правильно построите иерархию, то даже самая сложная концепция окажется простой в понимании.
7. Не оставляйте пользователя одного
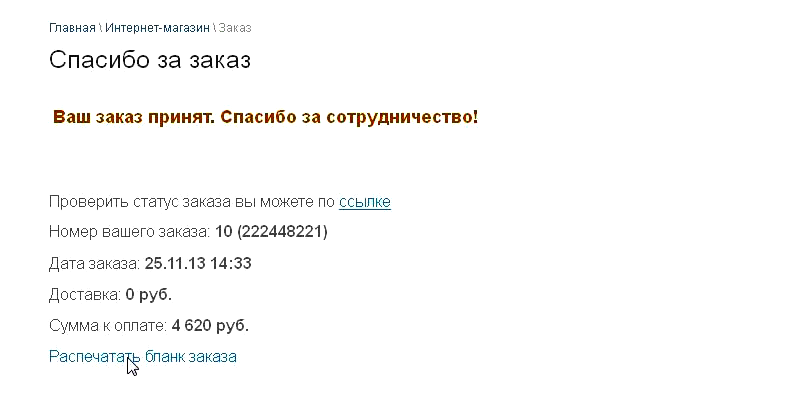
Общайтесь с пользователем. Информируйте его о происходящем и о результатах его действий, будь то отправка письма или же загрузка файла.

Однако не лишайте своих пользователей свободного пространства, позвольте им контролировать свое положение на сайте, регулярно информируя о текущем состоянии статуса. Направляйте пользователей, но не руководите ими.
8. Прямые действия
Не перегружайте проект лишними действиями. Зачастую, чтобы что-то сделать на сайте, первый щелчок мыши ведет нас в новое окно, а из него еще на кучу других вкладок. Это может сбить с толку посетителя. Не усложняйте жизнь. Если есть возможность сделать шаг (редактировать страницу), не покидая текущую страницу — используйте ее. Прямые действия проще и удобнее.
Алан Купер в одной из своих книг отмечал: « Во многих программах функции ввода и вывода трактуются как 2 разных процесса и расположены в совершенно разных местах. Если посмотреть на это глазами пользователя…то никакой разницы нет.»
Как итог: интерфейс должен непосредственно откликаться на действия пользователя – то есть важны прямые действия.
Преимущество непосредственного редактирования в том, что пользователю доступен контекст – ведь в процессе нередко возникает потребность в обращении к дополнительной информации, представленной на странице.
До сих пор самым удобным способом редактирования для пользователя остается обычная форма для ввода данных. Здесь возможно пригодятся такие «фишки», как:
— инструменты редактирования
— приглашения-подсказки
— справка/ подсказка
— вспомогательные инструменты ввода (например, всплывающий календарь или раскрывающийся список для выбора)
— обработка ошибок
9. Не вываливайте все «фишки» интерфейса сразу
Не все посетители являются опытными пользователями, поэтому не нагружайте их мозг излишком информации. Лучше скройте дополнительные функции. Помните, многим они даже не понадобятся.
10. Облегчите жизнь опытным пользователям
Как наряду с «зелёными», к Вам будут приходить и опытные пользователи, которые оценят, если Вы наградите их возможностью использования горячих клавиш. Это существенно облегчит им работу и сэкономит их время.
11. Мотивируйте пользователя
Здесь опять же идет диалог с пользователем. При заходе на новую страницу, расскажите о том, для чего она и как с ней стоит работать. Покажите на примерах, как она может выглядеть, но ни в коем случае не оставляйте ее пустой перед гостем.
12. Не гнушайтесь тестами и проверкой
При разработке не поленитесь и потратьте время на проведении тестирований по использованию Вашего проекта. Привлеките обычных пользователей, не доверяйте только своему вкусу. Не забывайте: Вы делаете не для личного, а для массового потребления.
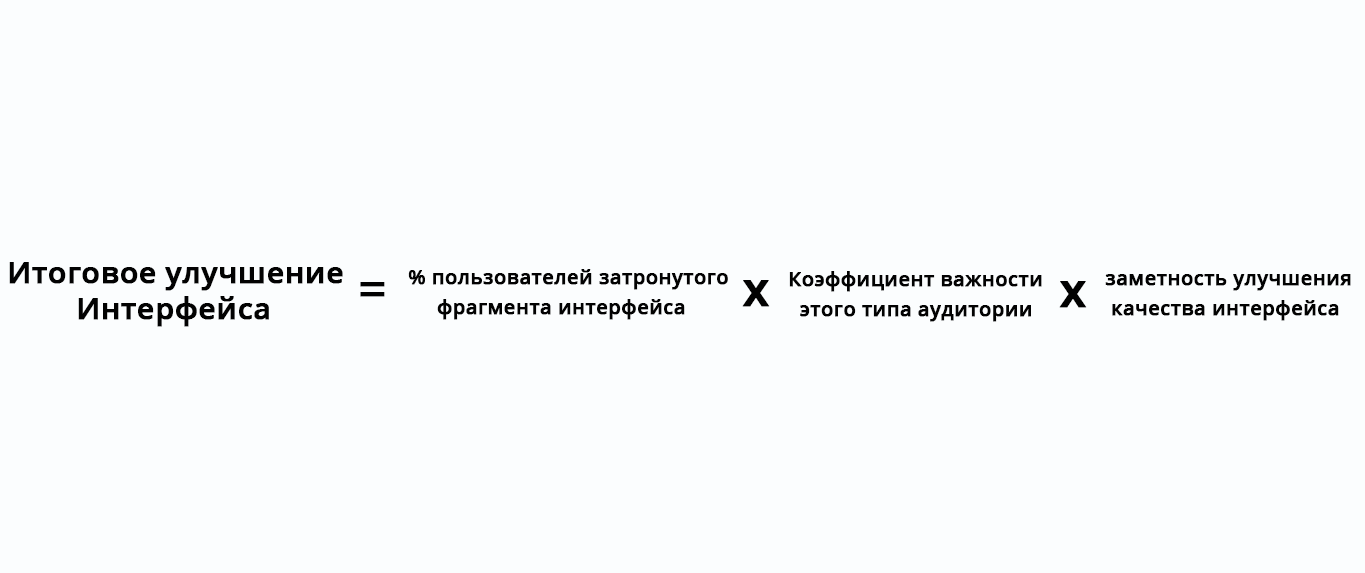
Есть простая «формула» для оценки результата работы дизайнера интерфейсов:

где
- «% пользователей затронутого фрагмента интерфейса» определяет
частотность взаимодействия с этим куском интерфейса и количество
пользователей соответствующей функциональности. - «Коэффициент важности этого типа аудитории» — показатель того,
насколько значим для успеха продукта тот тип аудитории, который
взаимодействует с искомым фрагментом интерфейса. Например,
можно постановить, что:
обычные пользователи получают коэффициент 1 — спорадические пользователи, которые сами не покупают продукт (например, дети и любители пиратских копий), получают 0,5 эксперты, влияющие на факт покупки продукта другими пользователями, получают 1,5 начальство, подписывающее платежку магазину, получает коэффициент 5
- «Заметность улучшения качества интерфейса» — показатель улучшения интерфейса. ( где 1 балл – безразличная реакция, а 5 баллов – «восторженное принятие»)
Каждый отдельный элемент в интерфейсе обладает своим индивидуальным набором функциональных возможностей и ограничений, которые должны вписываться в общую композицию. Принимая это во внимание и учитывая принципы проектирования будет создан интерфейс, полностью отвечающий своему предназначению.

















6 июня 2017 /
3411 Views /
7 комментариев