Основы типографики
Типографика — один из самых сложных и западающих у многих веб-дизайнеров разделов в их профессии. Пугаться этого не стоит, нужно принять свою некомпетентность и постараться заполнить пробелы в знаниях этого важного раздела. Ведь без грамотного текстового наполнения никакая самая красивая картинка не спасет Ваш макет и не сделает его визуализацию максимально выгодной.
Хороший вкус, как и идеальная типографика, выше индивидуальности. Ян Чихольд
Типографика — область графического дизайна, которая занимается шрифтами и текстом, но не только вопросами подбора шрифтов, а прежде всего вопросом использования текста в графических макетах.
Типографика – это умение работать с «пустотой», как с чистым листом бумаги, который в этом разделе называется «воздухом».

На начальном этапе у каждого из нас возникают проблемы с типографикой в виду того, что зачастую мы не уделяем ей особого внимания, прикладывая все усилия на изучение графических редакторов и красивой визуализации картинки, а не текста. Это одна из самых распространенных ошибок, но, как ни крути, каждый наступит на эти грабли и сполна в нее окунется. А потому давайте немного приоткроем завесу тайны и рассмотрим базовые понятия из этой области.
Классификация шрифтов
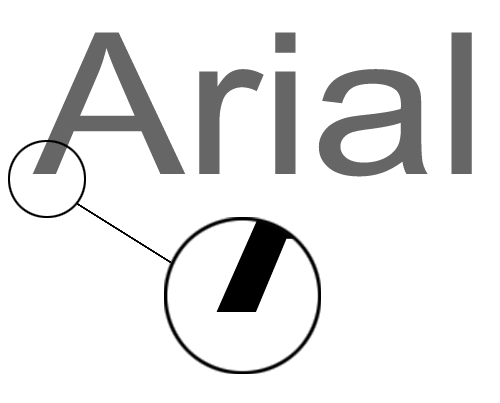
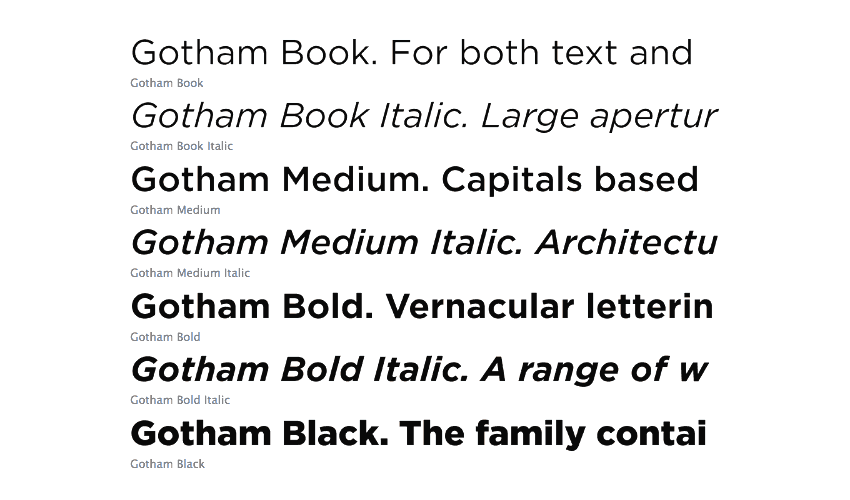
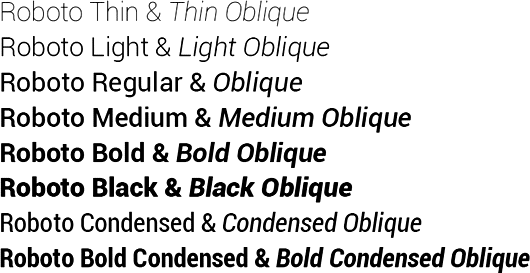
1. San-Serif

Шрифты без засечек, или «Гротеск»
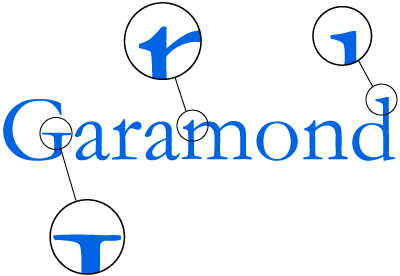
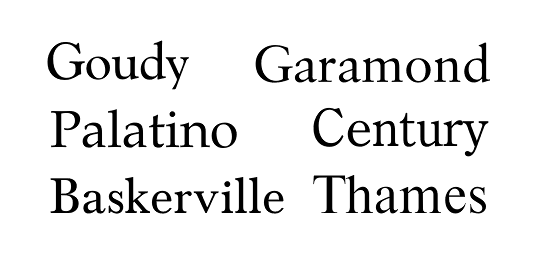
2. Serif fonts

Шрифты с засечками, или «Антиква»

3. Декоративные (акцидентные) шрифты

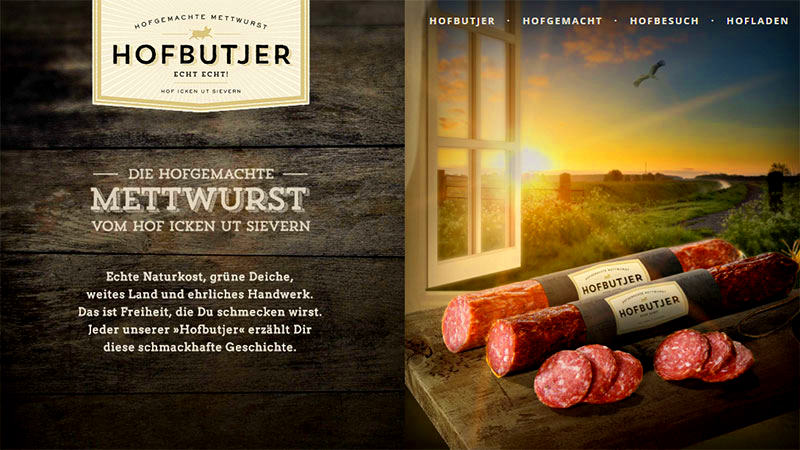
Плюс таких шрифтов — оригинальность и выделение. Минус — сложность чтения и некоторый «дискомфорт» для глаз. На том акцентирую внимание потому, что Вы не должны излишне играться с ними в своем проекте. Такими шрифтами можно выделить логотип или какое-то одно слово для привлечения внимания, но никак не большую часть текста.
4. Handwritting – рукописные шрифты

Слова здесь излишни. В принципе, характеристика подходит такая же, как и для декоративных шрифтов. Главное, не переусердствовать.
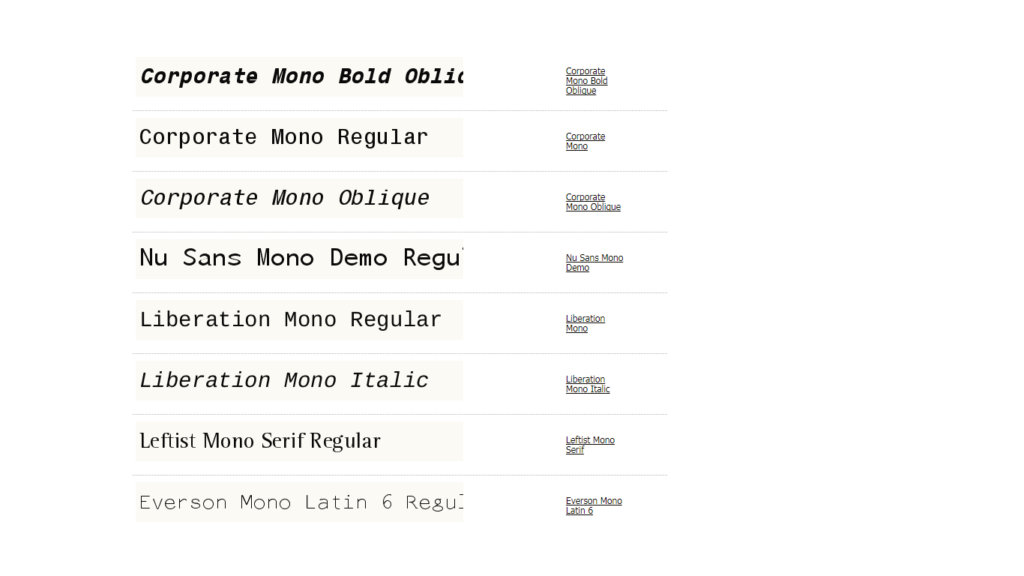
5. Моноширинные шрифты

Все шрифты, в которых длина букв по горизонтали одинаковая
6. Символьные шрифты

Представлены в виде иконок (Fontawesome, Stroke, icomoon)
Основные термины
Давайте с Вами разберём основные понятия, с которыми мы столкнемся при работе с типографикой.

1. Гарнитура – совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов.

2. Насыщенность – определяется изменением толщины основных и соединительных штрихов одноименных знаков.

3. Контрастность – отношение толщины соединительных штрихов к толщине основных штрихов знаков

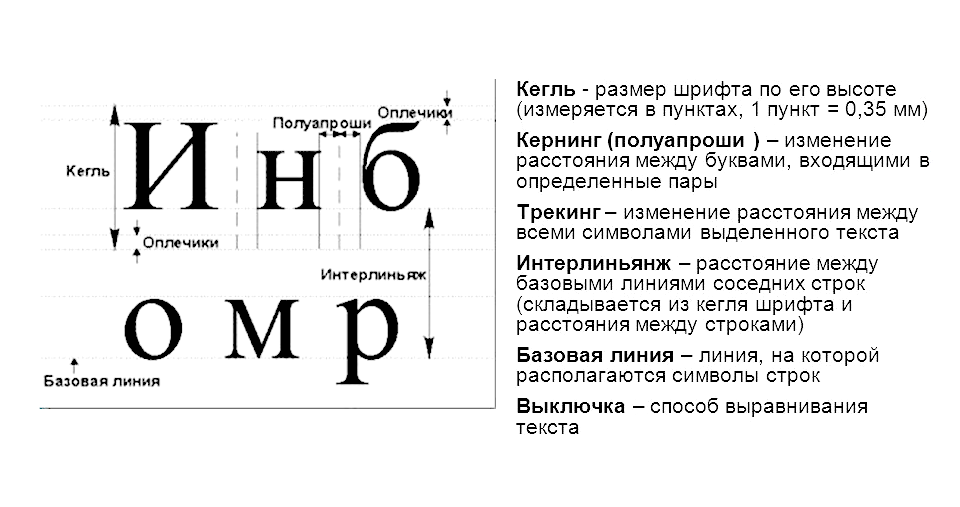
4. Кегль – величина шрифта в наборе, определяется в пунктах. Кегль- то величина площадки, на которой размещается знак.
5. Трекинг/Кернинг – более сложные понятия, однако именно они позволяют нам задавать тон и тональность подачи информации. Трекинг – равномерное расстояние между буквами, а кернинг – избирательное расстояние между буквами, что позволяет добавить разнообразия в одних и тех же надписях.
6. Интерлиньяж – вертикальный интервал между строками текста. Для прямого шрифта он измеряется от базовой линии одной строки текста до базовой строки, расположенной под ней. Не забывайте об этом пункте. Интерлиньяж можно и нужно изменять.
7. Комплектность шрифта – совокупность всех знаков, необходимых для набора текста ( строчные, прописные, цифры, знаки препинания, символы и спецзнаки)
8. Пропорции – показатель изменения ширины одноименных знаков в начертаниях одной гарнитуры.
Как выбрать шрифт?
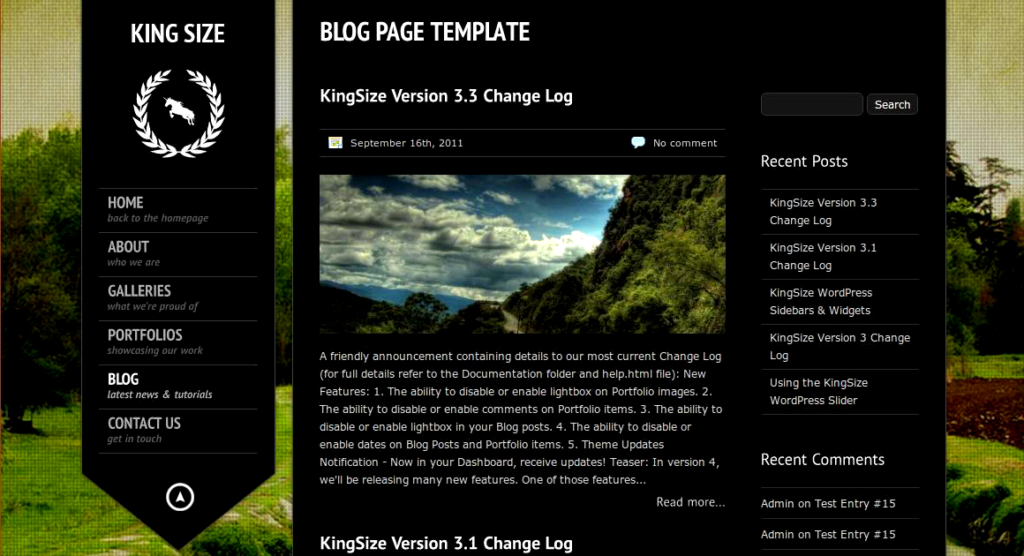
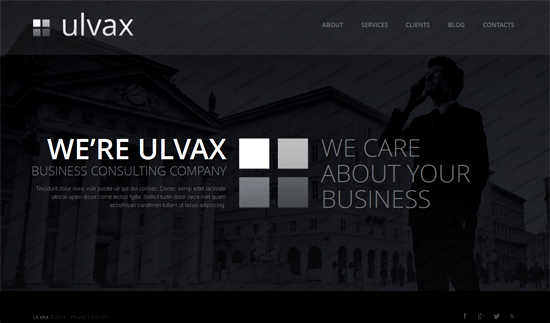
Для начала Вы должны определить тему проекта (строгая, деловая, минималистичная, фантазийная, женская/мужская, аристократичная) и строго следовать этому «настроению» на протяжении всей работы. Не путайте и не забывайте настроение сайта, с которым Вы работаете.
После того, как вы точно сложите у себя в голове понятие о проекте, можете просматривать списки гарнитур и методом проб и ошибок, Вы найдете шрифт, который подойдет именно Вам. Это далеко не лёгкий процесс, запаситесь терпением. Вы должны понимать, что далеко не каждый шрифт подойдет, например, для сайта, представляющего деловую компанию.
К каждому проекту нужно подходить индивидуально. В прочем, даже, если сейчас Вы не обратите на этот момент внимания, в конце концов придете к нему, испытав на своем опыте все нюансы.
Принципы типографики
Как подобрать шрифты, которые будут гармонично сочетаться друг с другом, не будут конфликтовать, а будут дополнять?
1. Классика хороша во все времена
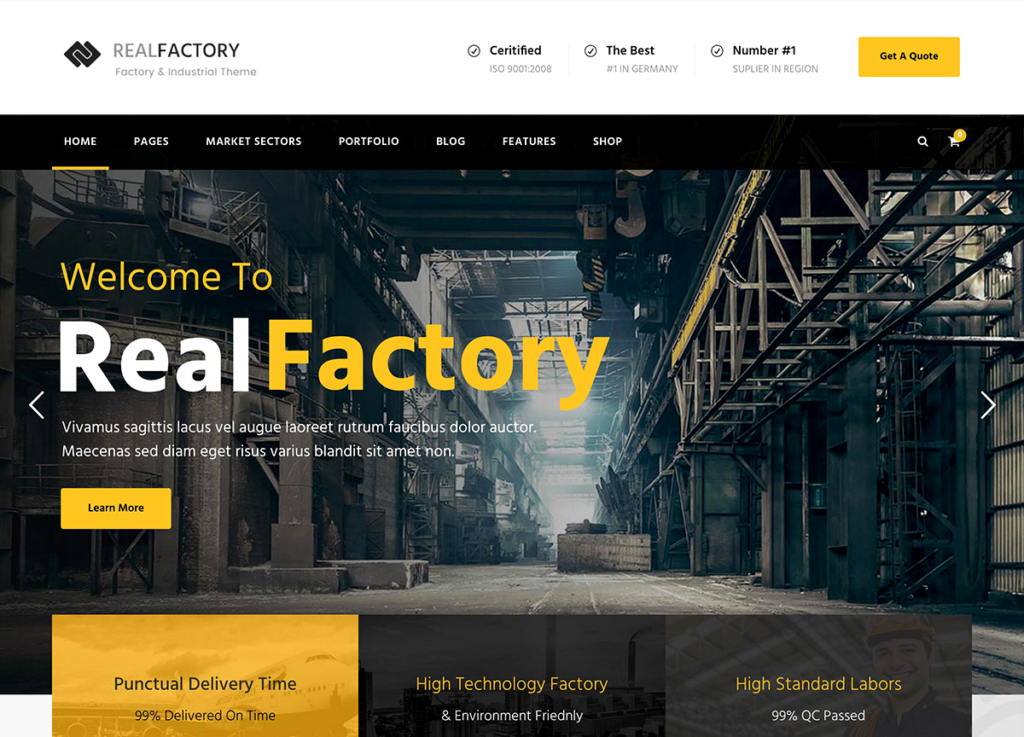
Хороший и всегда работающий типографский прием – использовать в заголовке рубленый шрифт (Гротеск), а самого текста – шрифт с засечками (Антиква).
2. Каждому своя роль
Всегда придерживайтесь типографской иерархии, четко установив, какому шрифту отводится та или иная роль (заголовок, подзаголовок, текст, примечания, ссылочная масса, подпись и т.д.).

3. Экспериментируйте
Помимо того, что Вы будете использовать шрифты разного размера, не забывайте про упомянутые выше термины, как контрастность, насыщенность, трекинг и т.д.
Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
4. Простота и лаконичность – гарант успеха
Вместо того, чтобы нагромождать сайт различными шрифтами, пытаясь выделить каждый фрагмент, усмирите пыл и фантазию, и подумайте «А стоит ли оно того?». Не зря же рекомендуют использовать 1-2 шрифта, точнее гарнитуры. Попробуйте. И Вы увидите, что все гениальное – просто.

5. Какой цвет?
Здесь правило простое и отходить от него не нужно. Отталкиваясь от Вашего фона, играете на контрасте, выбираете цвет, благодаря которому текст будет читабельный, удобный к просмотру и не режущий глаз.

Управление шрифтами
Мало кому удается сразу же подобрать шрифт к своему проекту. Обычно это занимает продолжительное время и превращается в кропотливый процесс, где веб-дизайнер анализирует, пробует, сравнивает гарнитуры.
Как правило, на рабочем компьютере дизайнера установлено множество всевозможных шрифтов, которые когда-то зацепили мастера, и он, чтобы не потерять их, внес их в свою коллекцию. Из-за этого разнообразия появляются 2 проблемы:
1. снижается скорость работы компьютера, а соответственно вся продуктивность
2. вы просто замучаетесь прокручивать все шрифты в меню Fonts для того, чтобы найти одну единственную нужную Вам в данный момент гарнитуру.
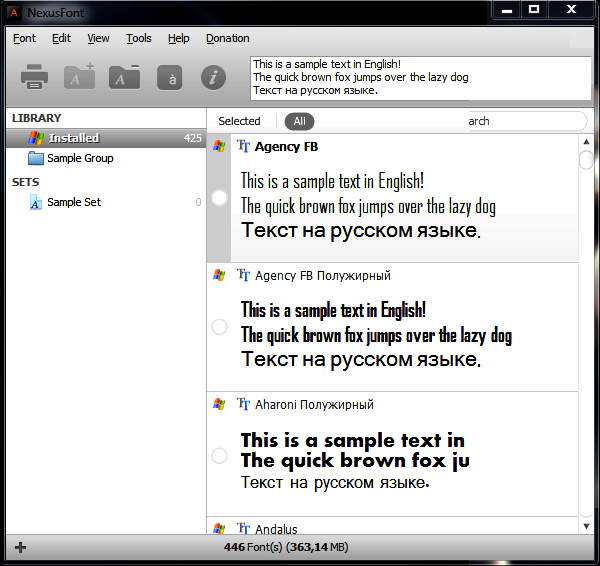
Именно поэтому на помощь приходят менеджеры шрифтов, в задачу которых входит организация и управление большим количеством шрифтов на компьютере.

Основная способность менеджеров шрифтов — активация/деактивация шрифтов в любой момент. Т.е. по сути, Вы сможете работать со шрифтами, не устанавливая их на компьютере, а значит, не перегружая систему.
В настоящее время существует довольно много менеджеров шрифтов, как платных, так и бесплатных, так что Вы можете выбрать то,что Вас больше устроит. Я лишь назову некоторые из них для примера: Nexus Font (бесплатный), Suitcase Fusion и Suitcase (платный), Linotype FontExplorer X (бесплатный), FontFrenzy (бесплатный) и др.

















30 августа 2017 /
33363 Views /
0 Comment