Объекты window и document
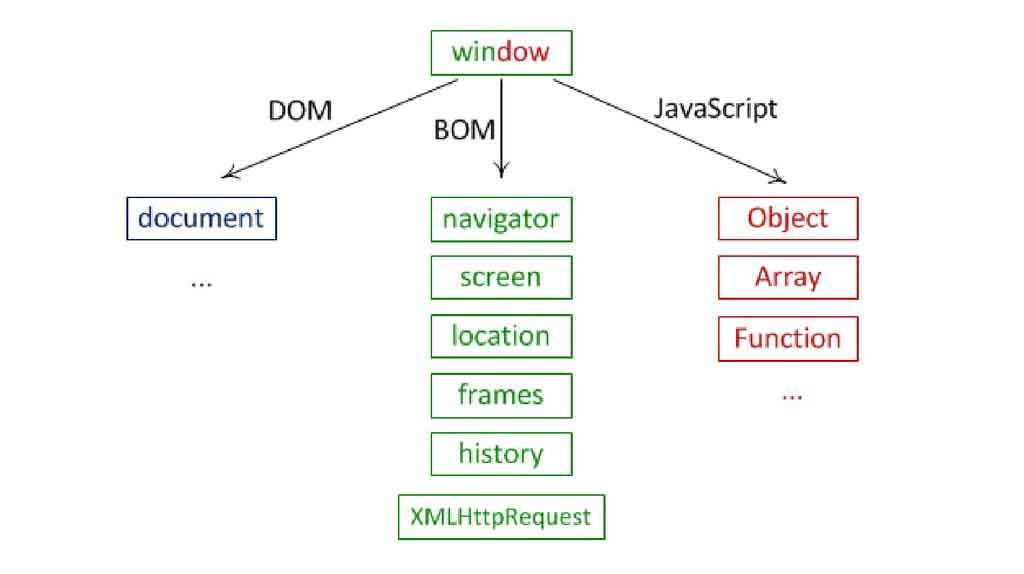
В данной статье мы рассмотрим иерархию объектов в javascript. Объекты window и document в JavaScript играют крайне важную роль и понимание их назначения является необходимым для разработчика.
window — содержит свойства и методы для управления окном браузера.
document — позволяет работать с содержимым страницы.
Объектная модель документа (DOM)
Объектная модель браузера (BOM)

Реализация в jQuery
1 2 3 4 5 6 7 | $(document).ready(function(){ // сформирован DOM, за исключением загрузки картинок и других ресурсов }) или $(function() { }); |
1 2 3 | $(window).load(function(){ // когда загружен весь документ, включая картинки, стили, скрипты }) |
1 2 3 | $(window).resize(function(){ // изменение размеров экрана }) |
1 2 3 | $(window).scroll(function(){ // отслеживание положения полосы прокрутки }) |
Реализация на чистом JavaScript
DOMContentLoaded – сформирован DOM, за исключением загрузки картинок и других ресурсов
load – когда загружен весь документ, включая картинки, стили, скрипты
Пример реализации DOMContentLoaded:
1 2 3 4 | document.addEventListener("DOMContentLoaded", function(){ // тело функции // не кроссбраузерное решение (нет поддержки в старых ie) Использовать js библиотеки например jQuery }); |
Пример реализации load:
1 2 3 | window.onload = function() { // вешается на объект window }; |
Scroll на JavaScript
// положение элемента относительно верхнего края экрана осуществляется с помощью свойства scrollTop
1 2 3 | window.onscroll = function() { } |

















12 февраля 2019 /
9424 Views /
7 комментариев