Ускоряем верстку сайта с emmet
При постоянном наборе одних и тех же тегов html и правил css невольно задумываешься можно ли ускорить данный рутинный процесс.
Сегодня мы рассмотрим расширение emmet для популярных редакторов и сред разработки, которое помогает существенно ускорить верстку сайтов. По своей сути emmet это набор сокращений которым соответствуют css правила и html разметка.
Установка emmet для редактора Sublime text
Первый способ
- Нажимаем ctrl+shift+p и пишем команду
Packege Control: Install Package - Вводим название плагина
Emmet
Второй способ
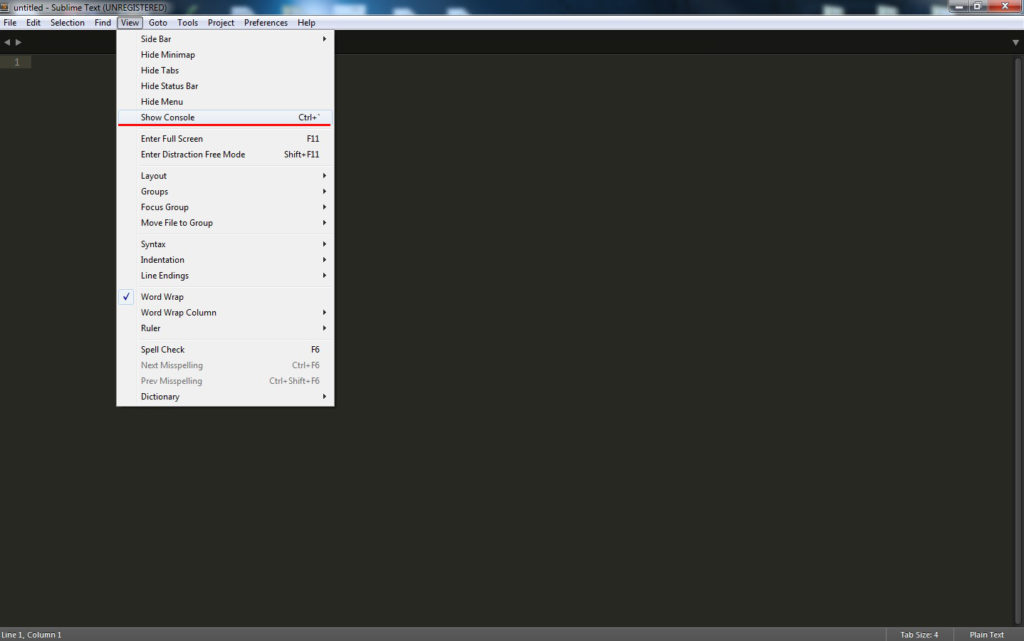
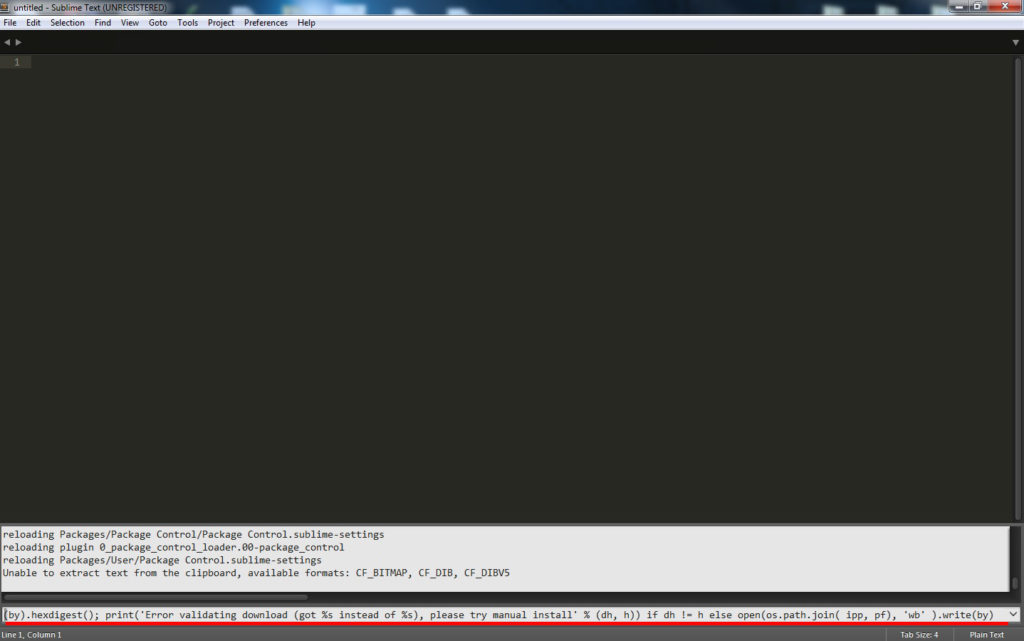
- В редакторе переходим в консоль View -> Show console и добавляем следующий код:
1
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)После чего нажимаем ввод
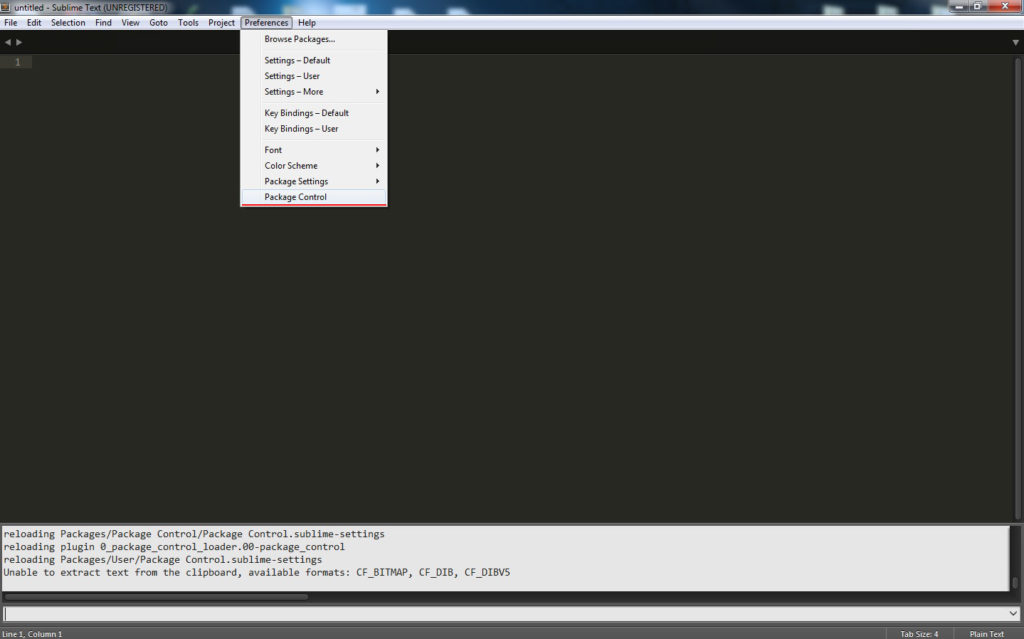
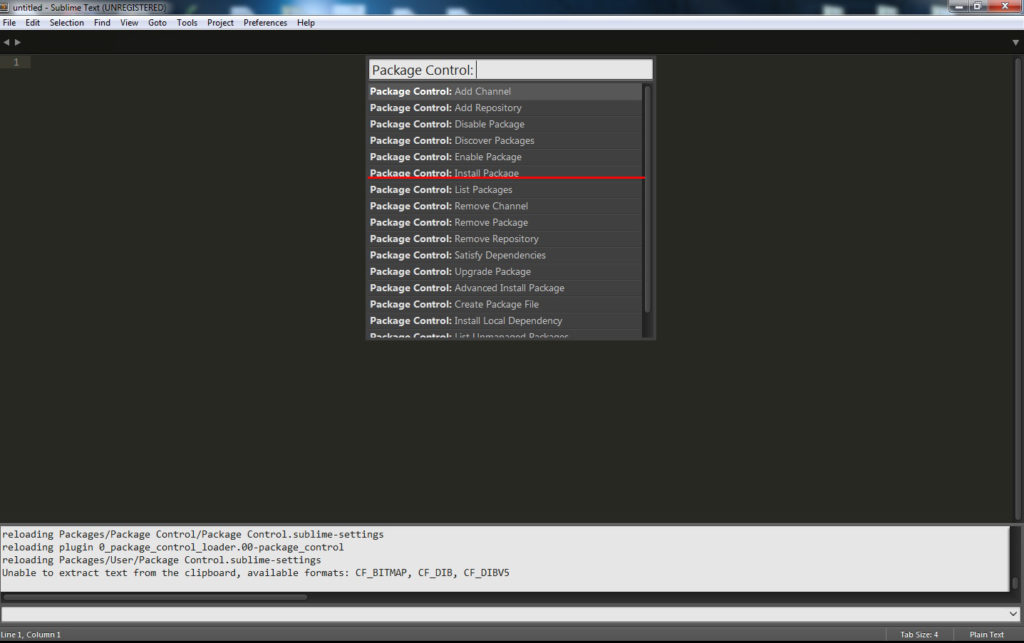
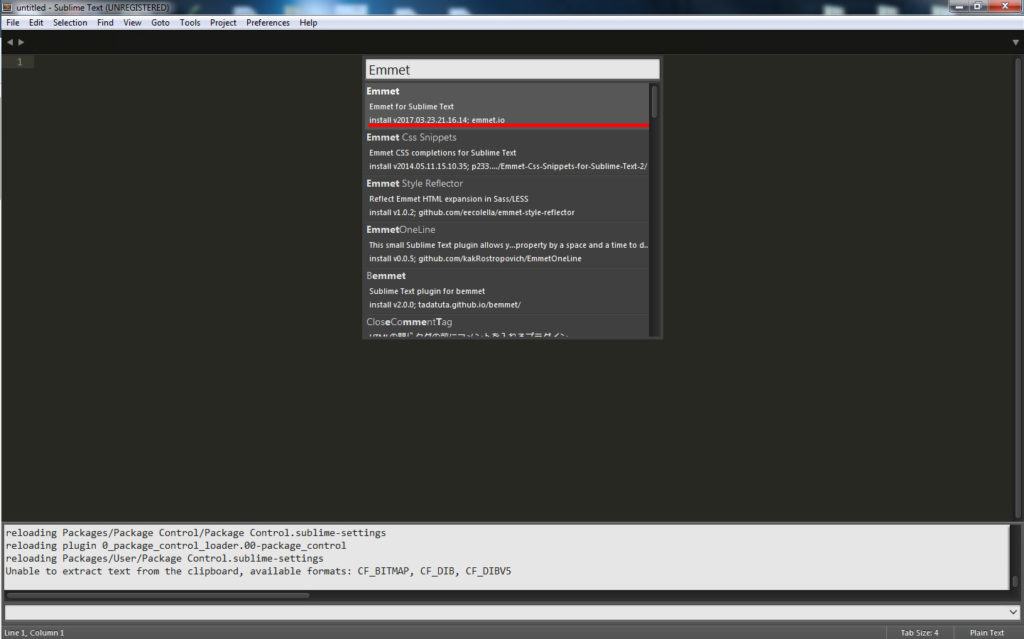
- Теперь заходим во вкладку Preferences -> Package Control, в списке выбираем Install Package после чего в строке ввода набираем «Emmet» и кликаем на первую запись



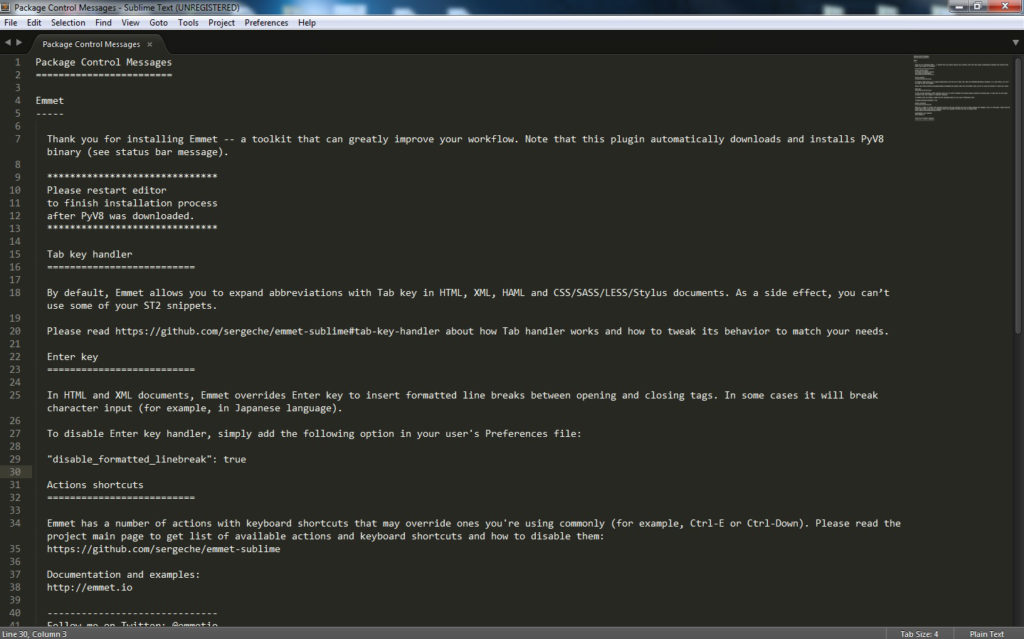
- После чего требуется перезапустить редактор

- Плагин установлен, можно работать!
Установка emmet для редактора PhpStorm
В данную среду разработки уже включён плагин emmet. Чтобы это проверить достаточно набрать какое-либо сокращение emmet и нажать tab
Основные сокращения emmet
Сокращения для html:
! Сокращение для вывода структуры html документа
1 2 | <meta charset="UTF-8">
<title>Document</title> |
meta:vp вывод viewport
1 2 | <meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> |
a Вывод ссылки
1 | <a href=""></a> |
link:css Подключение таблицы стилей
1 | <link rel="stylesheet" href="style.css"> |
link:favicon Вывод фавикона
1 | <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> |
script:src Добавление js кода
1 | <script src=""></script> |
form:post
1 | <form action="" method="post"></form> |
inp
1 | <input type="text" name="" id=""> |
select+
1 2 3 | <select name="" id=""> <option value=""></option> </select> |
tarea
1 | <textarea name="" id="" cols="30" rows="10"></textarea> |
bq
1 | <blockquote></blockquote> |
art
1 | <article></article> |
c Комментарий
1 | <!-- Комментарий --> |
btn:s Вывод кнопки
1 | <button type="submit"></button> |
hdr тег header
1 | <header></header> |
ftr тег footer
1 | <footer></footer> |
ol+ Нумерованный список
1 2 3 | <ol> <li></li> </ol> |
table+ Вывод таблицы
1 2 3 4 5 6 7 | <table> <tbody> <tr> <td></td> </tr> </tbody> </table> |
Правила emmet
div>ul>li Описание вложенности элементов
1 2 3 4 5 | <div> <ul> <li></li> </ul> </div> |
div+p Создание нескольких равнозначных элементов
1 2 | <div></div> <p></p> |
div>p>span^a Элемент на уровень выше
1 2 3 4 | <div>
<span></span>
<a href=""></a>
</div> |
header>(ul>li)+div Объединить в один элемент
1 2 3 4 5 6 | <header> <ul> <li></li> </ul> </header> <div></div> |
a*3 Вывести несколько элементов
1 2 3 | <a href=""></a> <a href=""></a> <a href=""></a> |
div.block_$*2 Класс с номером
1 2 | <div class="block_1"></div> <div class="block_2"></div> |
#block1+.block2 Id и class
1 2 | <div id="block1"></div> <div class="block2"></div> |
img[title=»картинка»] Вывод атрибутов
1 | <img src="" title="картинка"> |
.block1{текст} Вывод текста
1 | <div class="block1">текст</div> |
Сокращения для css:
p10 padding: 10px;
pt20 padding-top: 20px;
w20 width: 20px;
wa width: auto;
h20 height: 20px;
mah20 max-height: 20px;
mh20 min-height: 20px;
maw20 max-width: 20px;
mw20 min-width: 20px;
bg+ background: #fff url() 0 0 no-repeat;
bg#f00 background: #f00;
bgc#f00 background-color: #f00;
bgt background-color: transparent
bgi background-image:url();
lg(left, #f00, 30%, #fff) Линейный градиент (с префиксами)
1 2 3 | background-image: -webkit-linear-gradient(left, #f00, 30%, #fff); background-image: -o-linear-gradient(left, #f00, 30%, #fff); background-image: linear-gradient(to right, #f00, 30%, #fff); |



















27 июня 2017 /
7449 Views /
10 комментариев