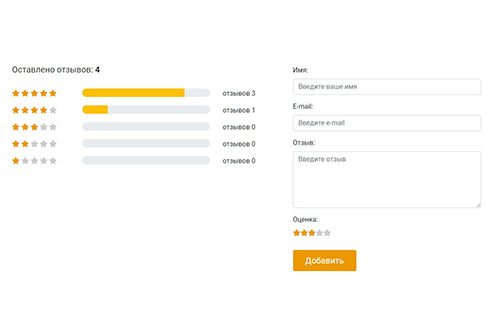
Рейтинг в виде звёзд на чистом css
В данной статье мы рассмотрим как сверстать элемент «рейтинг в виде звёзд» на чистом css.
Для этого нам понадобятся иконки звёзды, их можно найти на сайте fontawesome.com (Можно использовать картинки звёздочки, но иконки определённо более удачное решение)
Создаём файл .html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <div class="review_stars_wrap">
<div id="review_stars">
<input id="star-4" type="radio" name="stars"/>
<label title="Отлично" for="star-4">
<i class="fas fa-star"></i>
</label>
<input id="star-3" type="radio" name="stars"/>
<label title="Хорошо" for="star-3">
<i class="fas fa-star"></i>
</label>
<input id="star-2" type="radio" name="stars" checked="checked" />
<label title="Нормально" for="star-2">
<i class="fas fa-star"></i>
</label>
<input id="star-1" type="radio" name="stars"/>
<label title="Плохо" for="star-1">
<i class="fas fa-star"></i>
</label>
<input id="star-0" type="radio" name="stars"/>
<label title="Ужасно" for="star-0">
<i class="fas fa-star"></i>
</label>
</div>
</div> |
Создаём файл .css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .review_stars_wrap{
overflow: hidden;
}
#review_stars {
overflow: hidden;
position: relative;
float: left;
}
#review_stars input {
opacity: 0;
position: absolute;
top: 0;
z-index: 0;
}
#review_stars input ~ label i{
color:#ccc;
}
#review_stars input:checked ~ label i{
color: #ec9801;
}
#review_stars label {
float: right;
cursor: pointer;
position: relative;
z-index: 1;
}
#review_stars label:hover i, #review_stars label:hover ~ label i{
color: #ec9801;
} |

















9 июня 2018 /
17532 Views /
9 комментариев