CSS Grid. Инструкция по применению
В данной статье мы разберёмся в каких случаях необходимы css grid, а в каких можно обойтись обычными flexbox.
Есть различные варианты сеток и некоторые из них легко могут быть реализуемы с помощью flexbox, но встречаются и другие где требуется поиск других решений (css grid) или компоновка блоков для технологии flexbox что существенно усложняет html код.
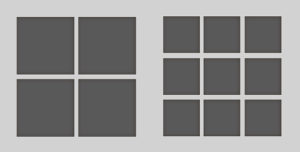
Сетка на Flexbox:
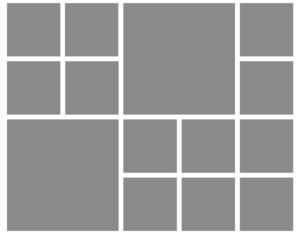
Сетка на css grid:
Для использования css grid необходимо прописать правило для обёртки:
Задание основной сетки
1 2 3 | .wrap{ display:grid; } |
Задаём сетку:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .wrap{ display:grid; // количество колонок (можно использовать auto) grid-template-columns: 150px 150px; // задание двух одинаковых колонок grid-template-columns: repeat(2, 150px); // 8 колонок grid-template-columns: 100px repeat(6, 1fr) 150px; // количество строк (можно использовать auto) grid-template-rows: 100px 200px 150px; } |
Колонка во всё свободное место:
1 2 | // 1fr = flex-grow:1; grid-template-columns: 300px 1fr; |
Растянуть строку по высоте:
1 2 3 4 5 6 | .wrap{ min-height:100vh; display:grid; // 1fr = flex-grow:1; grid-template-row: 100px 1fr 150px; } |
Задание размеров ячеек
1 2 3 4 5 6 7 8 9 10 | .block1{ grid-column: столбец начала блока / столбец конца блока // блок будет занимать три столбца grid-column: 1 / 3; // или grid-column: столбец начала блока / span сколько столбцов занимает // блок будет занимать три столбца grid-column: 1 / span 3; } |
Задание строки вывода для ячейки
1 2 3 4 5 6 7 8 | .block4{ grid-row: номер строки grid-row:2; или // ячейка начинается со второй строки и занимает 2 строки grid-row:2 / span 2; } |
Размеры ячеек через именование
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | header{ // задаём имена для блоков через grid-area grid-area: header; } footer{ grid-area: footer; } .content{ grid-area: content; } aside{ grid-area: aside; } // объединяем ячейки .wrap{ display:grid; // количество колонок grid-template-columns: 150px 150px; // количество строк grid-template-rows: 100px 200px 150px; // структура в соответствии с правилами grid-template-columns и grid-template-rows grid-template-areas: "header header" "content aside" "footer footer"; } |
Отступы в Grid css
1 2 3 4 5 6 7 8 9 10 | .wrap{ // отступы между колонками grid-column-gap: 10px; // отступы между строками grid-row-gap: 20px; // составное правило для отступов //grid-gap: [отступы строк] [отступы столбцов]; grid-gap: 20px 10px; } |
Выравнивание ячеек
Вдоль оси строки:
start — по левой стороне
end — по правой стороне
center — по центру
stretch — по всей ширине
1 2 3 | .wrap{ justify-items:start; } |
Вдоль оси столбца:
start — по левой стороне
end — по правой стороне
center — по центру
stretch — по всей ширине
1 2 3 | .wrap{ align-items:start } |
Выравнивание сетки:
start — по левой стороне
end — по правой стороне
center — по центру
stretch — по всей ширине
space-around — одинаковые отступы между элементами и по краям
space-between — без отступов по краям
space-evenly — полноразмерные отступы по краям
1 2 3 | .wrap{ justify-content:start } |
Выравнивание ячейки по оси строки:
start — по левой стороне
end — по правой стороне
center — по центру
stretch — по всей ширине
1 2 3 | .wrap{ justify-self:start; } |
Выравнивание ячейки по столбцу:
start — по левой стороне
end — по правой стороне
center — по центру
stretch — по всей ширине
1 2 3 | .wrap{ align-self:start; } |



















22 февраля 2019 /
4127 Views /
0 Comment