Как убрать кнопку изменить в joomla
В Joomla 3 появилась возможность быстрого редактирования материалов, но данная возможность не всегда нужна, а её отключение ставит в тупик.
Бывают случаи когда данная функция доступна всем посетителям сайта вне зависимости от прав доступа. Разумеется отключение данной кнопки является крайне важным.
Для того чтобы убрать с страницы данную кнопку есть три варианта.
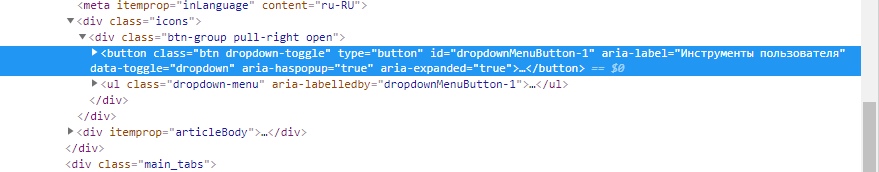
1 способ: Скрытие элемента.
Данный способ плох тем, что несмотря на то, что данного элемента зрительно на странице нет, то в коде он всё равно присутствует.
1 2 3 | .btn-group.pull-right{
display: none;
} |
2 способ: Переопределение файла вывода данного элемента.
необходимо скопировать файл icons.php html\layouts\joomla\content
в свой шаблон или шаблоны. После чего необходимо его отредактировать, а именно закомментировать вызов блока с кнопкой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | defined('JPATH_BASE') or die;
JHtml::_('bootstrap.framework');
$canEdit = $displayData['params']->get('access-edit');
$articleId = $displayData['item']->id;
?>
<div class="icons">
<?php if (empty($displayData['print'])) : /*?>
<?php if ($canEdit || $displayData['params']->get('show_print_icon') || $displayData['params']->get('show_email_icon')) : ?>
<div class="btn-group pull-right">
<button class="btn dropdown-toggle" type="button" id="dropdownMenuButton-<?php echo $articleId; ?>" aria-label="<?php echo JText::_('JUSER_TOOLS'); ?>"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="icon-cog" aria-hidden="true"></span>
<span class="caret" aria-hidden="true"></span>
</button>
<?php // Note the actions class is deprecated. Use dropdown-menu instead. ?>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton-<?php echo $articleId; ?>">
<?php if ($displayData['params']->get('show_print_icon')) : ?>
<li class="print-icon"> <?php echo JHtml::_('icon.print_popup', $displayData['item'], $displayData['params']); ?> </li>
<?php endif; ?>
<?php if ($displayData['params']->get('show_email_icon')) : ?>
<li class="email-icon"> <?php echo JHtml::_('icon.email', $displayData['item'], $displayData['params']); ?> </li>
<?php endif; ?>
<?php if ($canEdit) : ?>
<li class="edit-icon"> <?php echo JHtml::_('icon.edit', $displayData['item'], $displayData['params']); ?> </li>
<?php endif; ?>
</ul>
</div>
<?php endif; ?>
<?php */else : ?>
<div class="pull-right">
<?php echo JHtml::_('icon.print_screen', $displayData['item'], $displayData['params']); ?>
</div>
<?php endif; ?>
</div> |
3 способ: Отключаем в настройках Joomla
Общие настройки -> Настройки сайта -> Иконки быстрого редактирования

















17 декабря 2018 /
5628 Views /
6 комментариев