Yii2: Выпадающий список DropDownList
Любой современный сайт не обходится без элементов форм и сегодня мы поговорим об одном из них — выпадающем списке, реализуемом на yii 2.

Для работы нам потребуется контроллер, модель и вид. Начнём с контроллера:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?php public function actionFaqcategory() { $model = new CategoryForm(); if ($model->load(Yii::$app->request->post()) && $model->validate()){ $question_cat = new Category; $question_cat->name = $model->name; $question_cat->parrent = $model->parrent; $question_cat->save(); return Yii::$app->response->redirect(['index/main']); } return $this->render('category', compact('model')); } ?> |
Данный контроллер принимает два поля из формы (name и parrent) и записывает их в базу данных.
Теперь давайте опишем данные поля в файле модели CategoryForm.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?php namespace app\models; use Yii; use yii\base\Model; use yii\db\ActiveRecord; class CategoryForm extends ActiveRecord { public $name; public $parrent; public function rules() { return [ [['name', 'parrent'], 'required'], [['name', 'parrent'], 'trim'], ]; } } |
В данном файле мы объявляем наши два поля и выставляем их обязательными для заполнения.
Осталось реализовать файл вида (category.php) Так как выпадающий список это элемент формы, то нам потребуется класс ActiveForm
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php use yii\helpers\Html; use yii\widgets\ActiveForm; <?php $form = ActiveForm::begin(); ?> <?= $form->field($model2, 'name')->label('Название категории')->textInput();?> <?php $categoryes = array(); $params = [ 'prompt' => 'Выберите раздел' ]; echo $form2->field($model2, 'parrent')->dropDownList($categoryes,$params)->label('Родительский раздел'); ?> <?= Html::submitButton('Сохранить', ['class' => 'btn btn-primary']) ?> <?php ActiveForm::end(); ?> ?> |
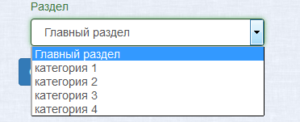
Массив $categoryes должен иметь следующий вид: ‘0’=>’категория 0′, ‘1’=>’категория 1′, ‘2’=>’категория 2′ и т.д.
В массиве $params мы указываем один единственный элемент ‘prompt’ — это обычная подпись для списка, информирующая о необходимости выбора элемента (не пусть с label)
Если нам потребуется выставить значение по умолчанию, то в массив $params мы добавим следующую строку:
1 | 'options' => ['2' => ['selected'=>'selected']] |
или
1 | 'options' => ['2' => ['Selected' => true]] |
Вместо ключа ‘2’ может быть переменная из базы данных

















10 мая 2017 /
7638 Views /
7 комментариев