Справочная информация по SVG с примерами
Современные сайты требуют использования векторной графики (SVG) в силу особенностей данного формата. В данной статье представлена справочная информация по SVG с примерами.
Способы подключения SVG
- Через тег img. Недостаток — нет возможности управлять содержимым через JavaScript
1 | <img src="my_img.svg" alt="" role="img"> |
Для старых версий Safari требуется атрибут role=»img»
2. Тег svg
1 | <svg>контент</svg> |
3. object
1 2 3 | <object type="image/svg+xml" data="my_img.svg"> <img src="my_img.jpg"> </object> |
4. iframe
1 2 3 | <iframe src="my_img.svg"> <img src="my_img.jpg"> </iframe> |
5. CSS
1 2 3 | .img_svg{ background:url("my_img.svg"); } |
Основные фигуры
- Прямоугольник
1 2 3 4 5 6 7 8
<rect x="60" y="10" rx="10" ry="10" width="30" height="30" fill="red"> x - Положение x верхнего левого угла прямоугольника. y - Положение y верхнего левого угла прямоугольника. width - Ширина прямоугольника height- Высота прямоугольника rx - Радиус x углов прямоугольника ry - Радиус y углов прямоугольника </rect>
- Круг
1 2 3 4 5
<circle cx="150" cy="100" r="80" fill="green"> r - Радиус окружности. cx - Положение x центра окружности. cy - Положение y центра окружности. </circle>
- Эллипс
1 2 3 4 5 6
<ellipse cx="75" cy="75" rx="20" ry="5"> rx - Радиус x эллипса. ry - Радиус y эллипса. cx - Положение x центра эллипса. cy - Положение y центра эллипса. </ellipse>
- Линия
1 2 3 4 5 6
<line x1="10" x2="50" y1="110" y2="150"> x1 - Положение x точки 1 y1 - Положение y точки 1 x2 - Положение x точки 2 y2 - Положение y точки 2 </line>
- Ломаная линия
1 2 3 4
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145"> координаты точек разделены запятыми </polyline>
- Многоугольник
1 2 3 4 5 6
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180"> координаты точек разделены запятыми отличие от polyline - соединение начальной и конечной точки </polygon>
- Текст
1
<text x="150" y="125" font-size="60" text-anchor="middle" fill="white">SVG</text>
- Путь
1 2 3
<path d="M 20 230 Q 40 205, 50 230 T 90230"> // общая форма записи, может содержать все вышеперечисленные элементы </path>
Команды для пути
- Переместиться к точке с координатами 10 10:
1 2
<path d="M10 10"> </path>
- Линия к точке с координатами 10 10
1 2
<path d="M0 0 L10 10" stroke="black"> </path>
- Горизонтальная линия H
1 2
<path d="M0 0 H10" stroke="black"> </path>
- Вертикальная линия V
1 2 3 4 5
<path d="M0 0 V10" stroke="black"> // контур прямоугольника <path d="M10 10 H90 V90 H10 L10 10" stroke="black" fill="transparent"> </path></path>
-
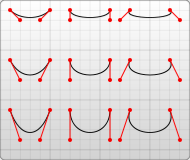
Кривые Безье (две контрольные точки для каждой точки)

1 2 3 4 5 6 7
// C x1 y1, x2 y2, x y <path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"> // x,y это точка, в которой заканчивается линия // x1,y1 контрольная точка для начала вашей кривой // x2,y2 для конца вашей кривой </path>
- S — продление кривой в соответствии с её типом// S x2 y2, x y
- Дуги A
1 2 3 4
// A rx ry [расположение элемента (поворот)] [размер дуги] x y <path d="M10 315 A 30 50 0 0 1 162 162" stroke="black" fill="transparent"> </path>
- Переместиться к точке с координатами 10 10:
Область
1 2 | <svg width="150" height="200" viewBox="0, 0, 150, 200"> </svg> |
viewBox — видимая часть (x0, y0, x2, y2)
Фоновая заливка
fill — внутренняя часть элемента (цвет или градиент)
fill-opacity — прозрачность заливки
Обводка элемента
stroke — цвет контура фигуры
stroke-opacity — прозрачность контура
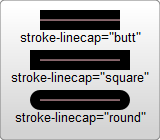
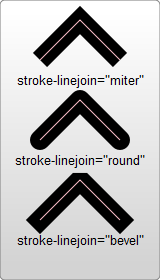
Свойства обводки


Не все атрибуты могут быть установлены через CSS
Градиенты
Линейный градиент:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <defs> <linearGradient id="Gradient1"> <stop class="stop1" offset="0%"/> <stop class="stop2" offset="50%"/> <stop class="stop3" offset="100%"/> </linearGradient> <linearGradient id="Gradient2" x1="0" x2="0" y1="0" y2="1"> <stop offset="0%" stop-color="red"/> <stop offset="50%" stop-color="black" stop-opacity="0"/> <stop offset="100%" stop-color="blue"/> </linearGradient> <style type="text/css"> #rect1 { fill: url(#Gradient1); } .stop1 { stop-color: red; } .stop2 { stop-color: black; stop-opacity: 0; } .stop3 { stop-color: blue; } </style> </defs> // способы подключения <rect id="rect1" x="10" y="10" rx="15" ry="15" width="100" height="100"/> <rect x="10" y="120" rx="15" ry="15" width="100" height="100" fill="url(#Gradient2)"/> |
Радиальный градиент:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <defs> <radialGradient id="RadialGradient1"> <stop offset="0%" stop-color="red"/> <stop offset="100%" stop-color="blue"/> </radialGradient> <radialGradient id="RadialGradient2" cx="0.25" cy="0.25" r="0.25"> <stop offset="0%" stop-color="red"/> <stop offset="100%" stop-color="blue"/> </radialGradient> </defs> <rect x="10" y="10" rx="15" ry="15" width="100" height="100" fill="url(#RadialGradient1)"/> <rect x="10" y="120" rx="15" ry="15" width="100" height="100" fill="url(#RadialGradient2)"/> |

















25 февраля 2019 /
3185 Views /
0 Comment